
Project overview
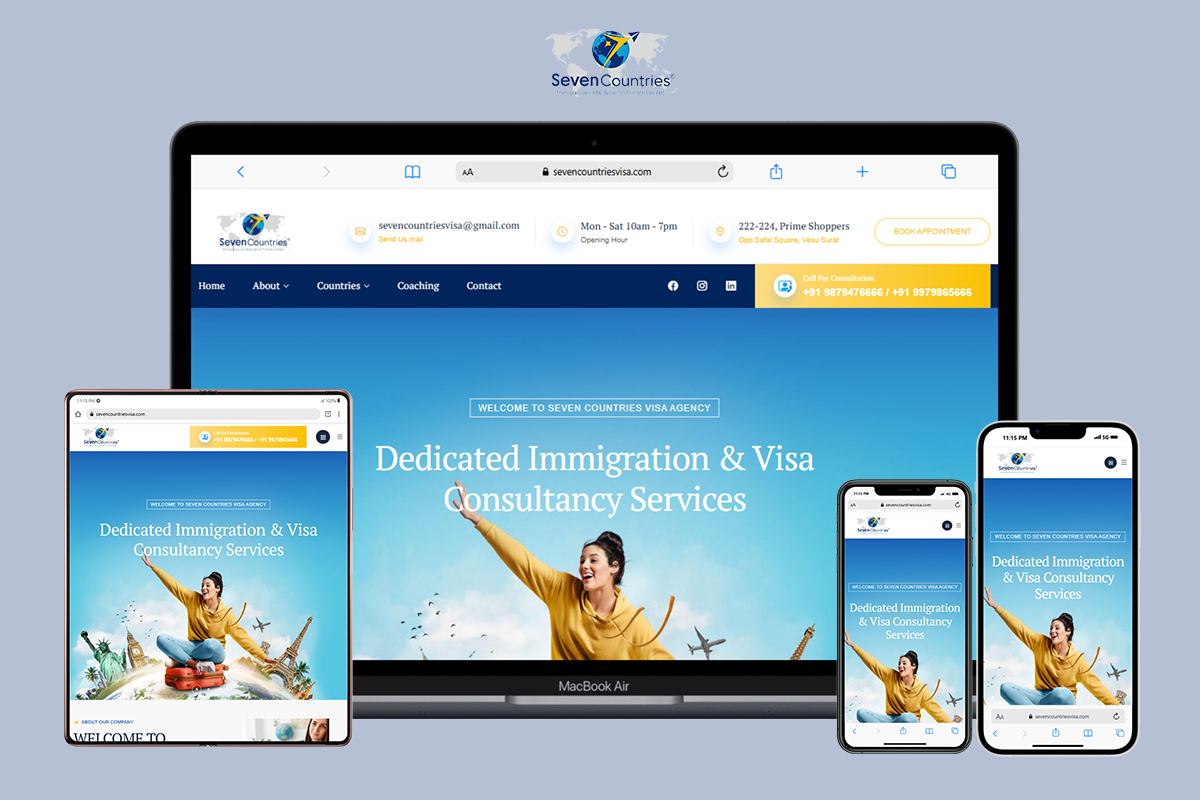
Seven Countries Visa is a visa assistance platform designed to simplify the visa application process for travelers. Built using React, the website delivers a fast, dynamic, and user-friendly experience, allowing users to explore visa requirements, submit applications, and track their status efficiently.
The platform was developed with a focus on performance, security, and ease of use, ensuring a seamless experience for travelers navigating complex visa procedures.
Our Role & Contribution:
Our agency played a crucial role in designing, developing, and optimizing the Seven Countries Visa platform, ensuring a seamless experience for users seeking visa information and application assistance. Below is a detailed breakdown of our contributions:
-
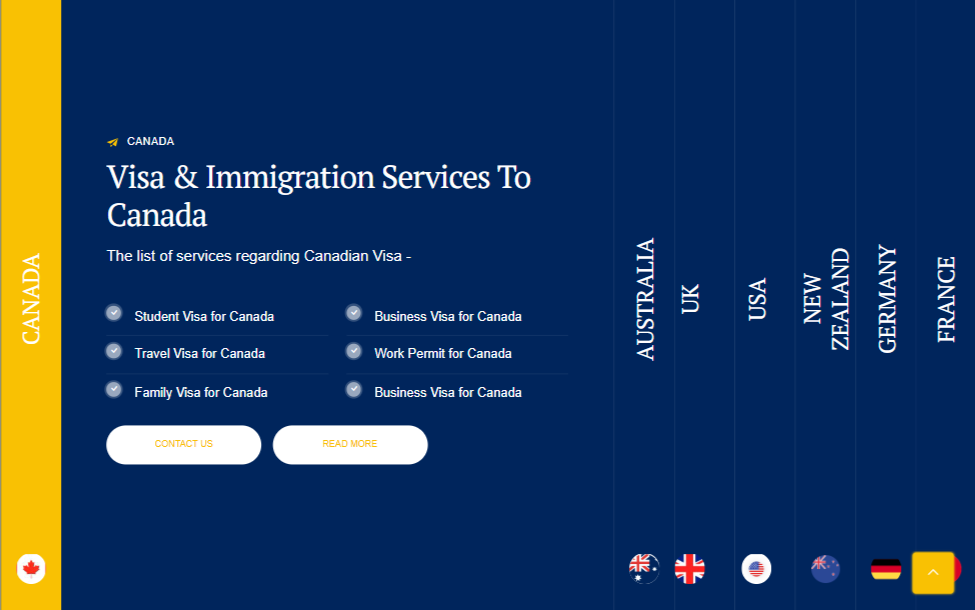
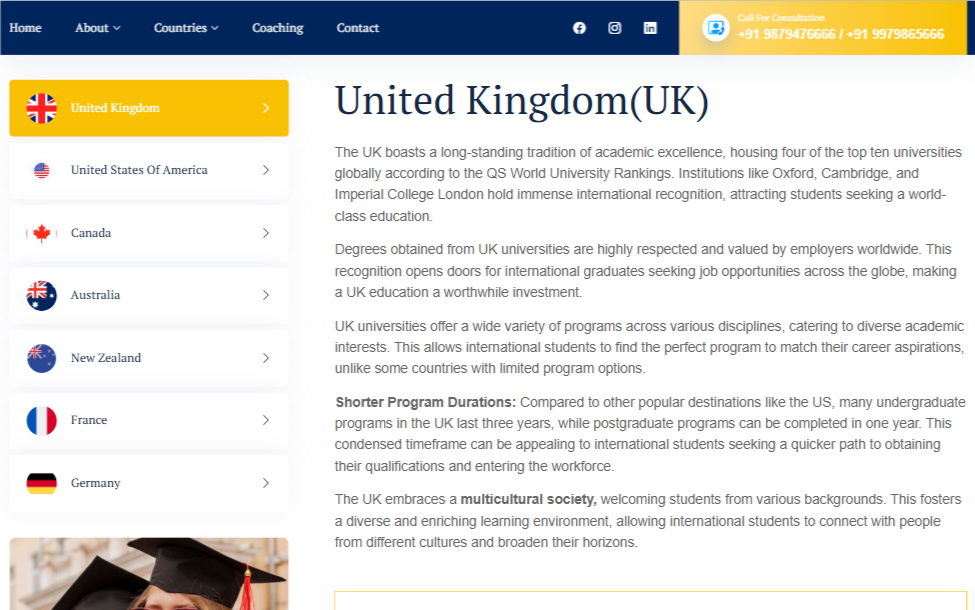
UI/UX Design & User Flow Optimization:
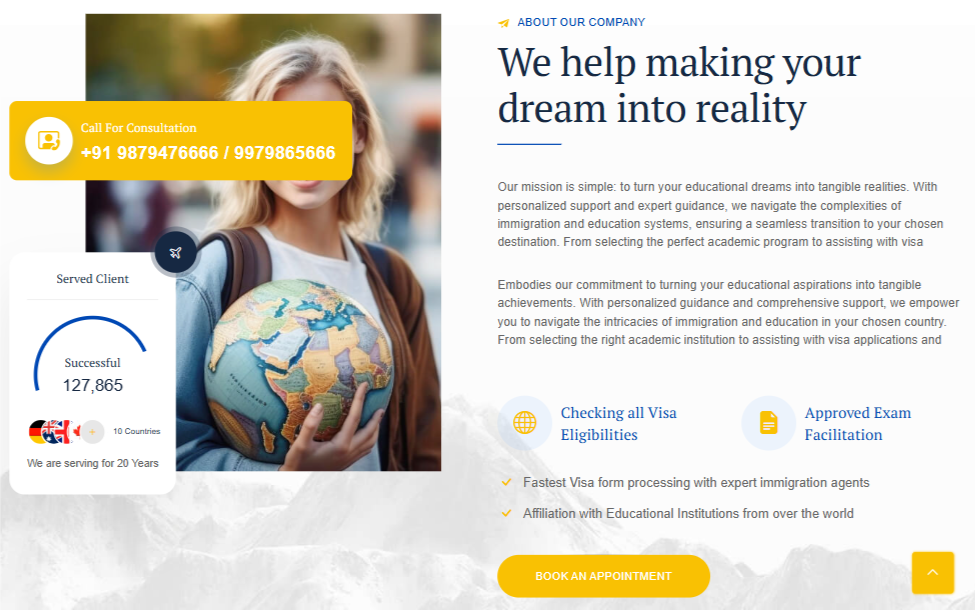
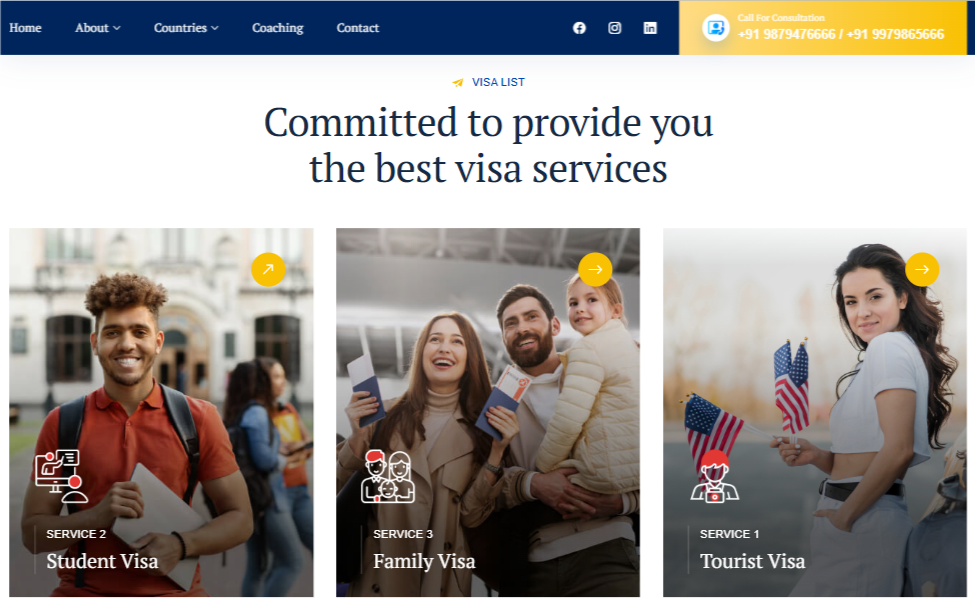
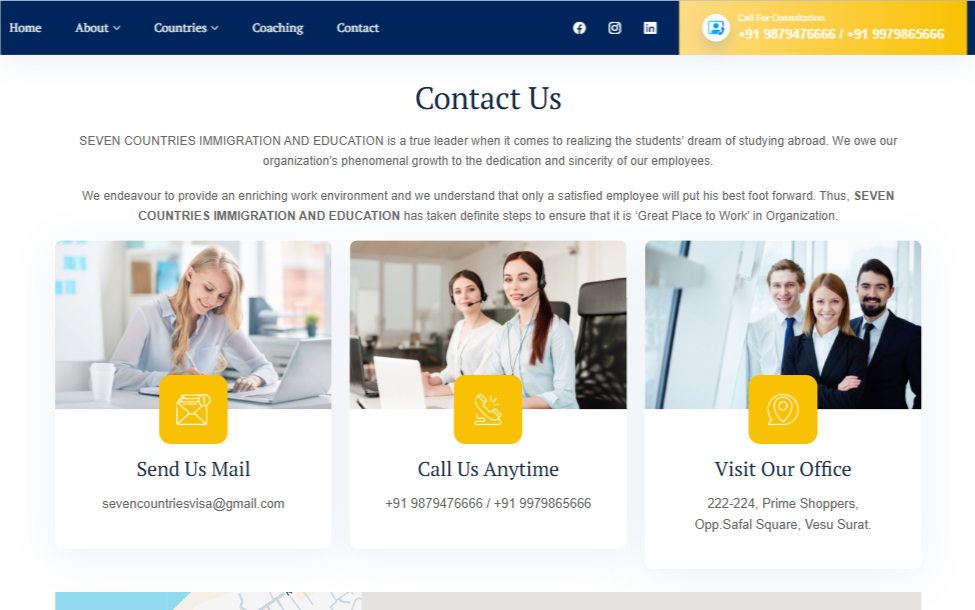
- Designed an intuitive and visually appealing UI that simplifies navigation.
- Created a structured user flow to guide travelers effortlessly from visa search to application submission.
- Ensured consistent branding, colors, and typography for a professional and trustworthy appearance.
-
Frontend Development Using React:
- Developed an easy-to-use portfolio builder with a step-by-step process.
- Enabled users to add text, images, projects, and other details to their portfolio.
- Created a unique portfolio URL generation system, allowing users to share their portfolio with clients.
-
Visa Requirement Search & Filtering System:
- Developed an advanced search & filtering system that allows users to find visa requirements quickly based on nationality and destination.
- Implemented a dynamic API integration to fetch up-to-date visa policies.
- Enhanced search speed and accuracy using optimized data structures and indexing.
-
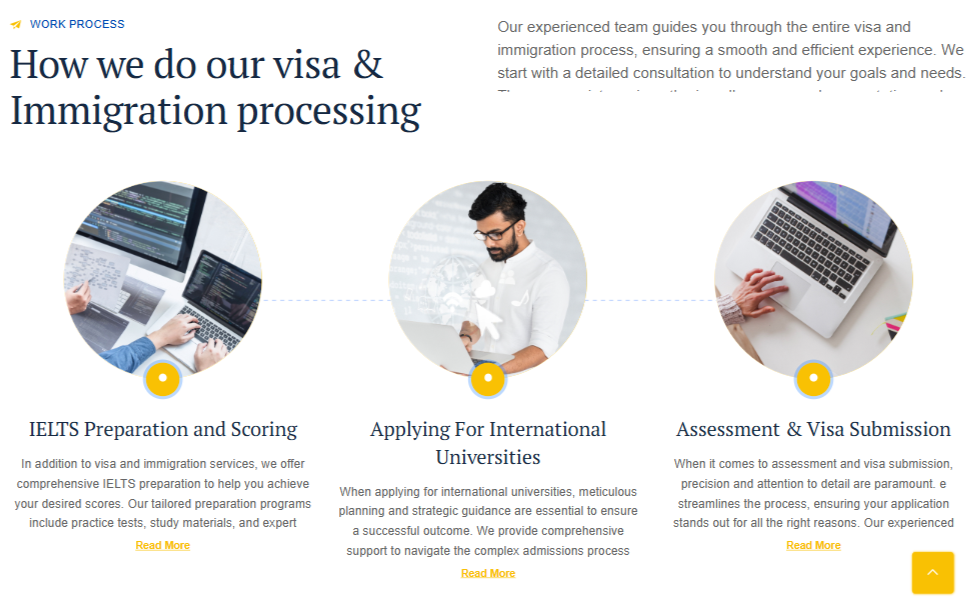
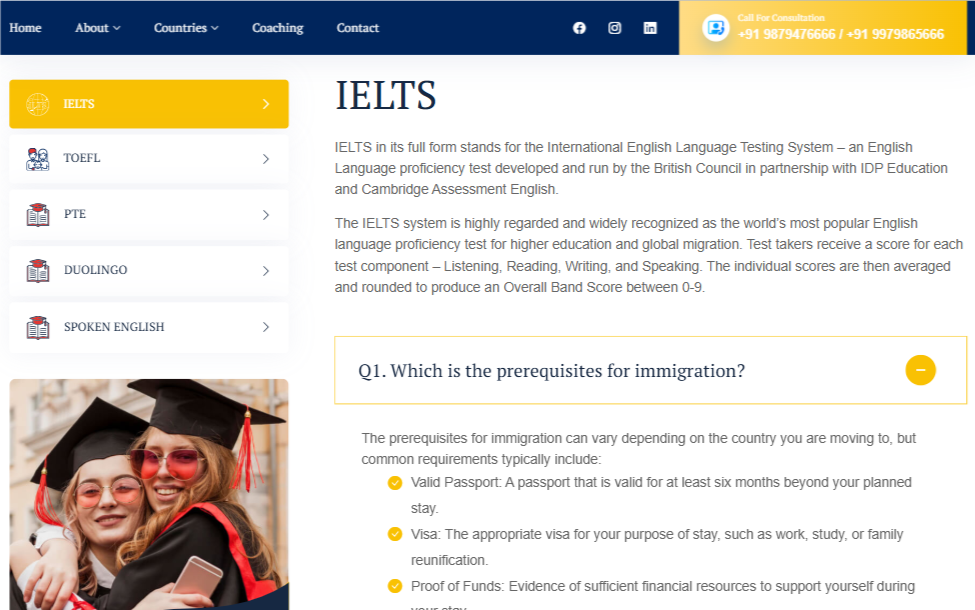
Step-by-Step Visa Application Guide:
- Designed an easy-to-follow visa application process with step-by-step instructions.
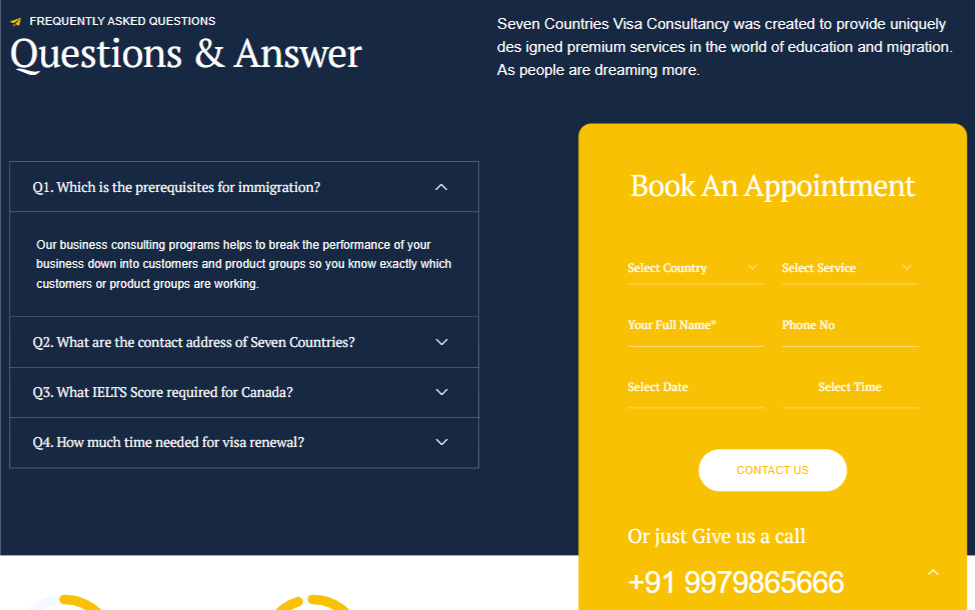
- Implemented document checklists, eligibility criteria, and FAQs to assist users.
- Used React’s state management to allow users to navigate smoothly between steps.
-
Visa Application Status Tracking:
- Developed a real-time tracking system where users can check their visa application progress.
- Integrated status updates & notifications to keep applicants informed.
- Implemented a secure login system for applicants to view their progress.
-
Mobile-Optimized & Responsive Design:
- Ensured the website is fully responsive on mobile, tablet, and desktop devices.
- Used progressive enhancement techniques to maintain performance on slower connections.
- Optimized touch-friendly navigation for mobile users.
-
Performance & Security Enhancements:
- Applied code-splitting & lazy loading to improve page load speed.
- Implemented SSL encryption & secure authentication for user data protection.
- Ensured high availability & uptime by optimizing React’s rendering and API calls.
Key Features & Functionalities:
-
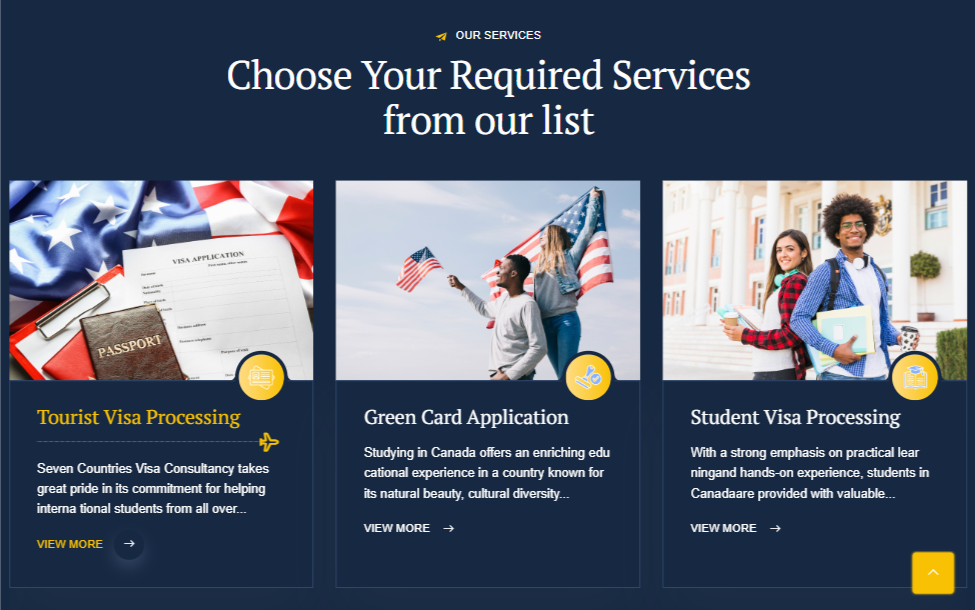
Visa Requirement Search:
- Users can quickly find visa requirements by selecting their nationality and destination.
- The dynamic search feature enhances accessibility and efficiency.
-
Step-by-Step Application Guide:
- A structured application process simplifies visa submissions.
- Users receive clear instructions and required document checklists.
-
Fast & Responsive Design:
- Built with React for high performance and smooth navigation.
- Optimized for mobile, tablet, and desktop use.
-
Secure & Scalable Architecture:
- Developed with best practices for data security and scalability.
- Ensures a seamless and reliable experience for travelers.
Challenges & Solutions:
Developing a seamless and efficient visa assistance platform came with several challenges. Our team tackled these obstacles with strategic solutions to ensure a smooth user experience, fast performance, and secure transactions.
-
Handling Dynamic Visa Requirements for Multiple Countries:
- Challenge: Each country has different visa rules, requirements, and processing times, making it difficult to manage and update information efficiently.
- Solution: Developed a dynamic API-driven system for real-time visa updates, with a search & filtering system and optimized database queries for faster response times.
-
Ensuring a Fast & Smooth User Experience Across Devices:
- Challenge: Since many users access the platform from mobile devices, slow load times and unoptimized UI could lead to drop-offs.
- Solution: Built the frontend with React for a fast, scalable app, using lazy loading, code-splitting, and optimized mobile responsiveness for seamless performance across all devices.
-
Securing User Data & Application Information:
- Challenge: Handling visa applications means processing sensitive personal data, requiring strict security measures.
- Solution: Implemented SSL encryption for secure data transmission, used OAuth-based authentication for account protection, and applied data validation & sanitization to prevent SQL injection & XSS attacks.
Final Outcome:
- 🚀 A high-performance visa assistance platform that is fast, scalable, and user-friendly.
- 📱 A fully responsive and optimized mobile experience.
- 🌍 A simplified visa process, reducing user friction and improving accessibility.
- 🔒 A secure system that protects user data while maintaining efficiency.
 React Js
React Js